schoenberg - think MINI:
neuronales Netz: einfaches Beispiel mit JavaScript
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Maschinelles lernen „Machine Learning“ ist ein Teilbereich von künstlicher Intelligenz bzw. Artificial Intelligence (englisch). „Machine Learning“ bedeutet, dass Systeme selbständig Wissen aus Erfahrungen generieren können. Die Vorteile von Machine Learning liegen darin, dass solche Systeme nicht nur exakt übereinstimmende Daten erkennen, sondern mittels Muster und Gesetzmäßigkeiten auch unbekannte Daten, sowie auch größere Datenmengen verarbeiten und beurteilen können.
Bei der Umsetzung unterscheidet man zwischen symbolischen Systemen (induzierte Regeln) und subsymbolischen Systemen (implizites Wissen) wie neuronale Netze, die auch in der Praxis sehr häufig eingesetzt werden.
Dabei erfolgt das Erlernen aus Erfahrungen durch ein sogenanntes überwachtes Lernen bzw. supervised learning (englisch). Dabei erhält der Algorithmus unterschiedliche Eingabewerte (Input-Layer) und aufgrund der anfangs zufällig festgelegten Gewichte im Netz werden Ausgabewerte (Output-Layer) ermittelt (Forwardpropagation). Entspricht diese Ausgabe nicht dem korrekten Ergebnis, so wird entweder automatisch aufgrund Trainingsdaten bzw. von einem „Lehrer“ das errechnete Ergebnis korrigiert.
Der Algorithmus errechnet dann den Fehler und passt die Gewichtungen im neuronalen Netz an (Backpropagation). Ziel ist es die Gewichte im neuronalen Netz so einzustellen, dass der Output nach der Trainingsphase (unüberwachtes Lernen) möglichst immer ein korrektes Ergebnis ausgibt.
Darunter habe ich ein sehr vereinfachtes Beispiel mit JavaScript programmiert. Dabei wird (links) eine zufällig ausgewählte Farbe eingeblendet und mittels neuronalen Netz ermittelt das Script die Farbe als Wort z.B. Orange, … Aufgrund der anfangs zufällig festgesetzten Gewichtungen, sind diese errechneten Ausgabewerte oftmals falsch. Sie können dann zum Ausprobieren (rechts) auf das korrekte Wort klicken. Anschliessend passt das Skript dann die Gewichte im neuronalen Netz an. Nach mehreren solchen Wiederholungen sollte der errechnet Ausgabewerte immer öfter korrekt sein.
Da bei diesem sehr vereinfachten Beispielskript allerdings das Problem auftritt, dass es die Farben „Orange“ und „Blau“ aufgrund errechneter Ausgabewerte beinahe nicht unterscheiden kann, lassen sich daran auch wichtige Voraussetzungen erkennen. Und zwar muss zuerst eine geeignete Abbildungsvorschrift gefunden werden, sowie auch eine optimale Anzahl der sogenannten Hidden Neurons. Da ich in diesem vereinfachten Beispiel im Hidden-Layer 2 nur 4 Bereiche eingefügt habe (zur übersichtlicheren Darstellung), führt dies auch zu soeben erwähntem Problem (Blau <-> Orange).
Hinweis: als Schwellenwert für die Aktivierung der Sigmoidfunktion (Hidden-Layer 1, Farbe Blau) habe ich einen Farbanteil (Blau) von 80 eingestellt.
Unter dem folgenden Link habe ich ein 2-seitiges Ebook zu diesem Thema erstellt. Dieses können Sie hier downloaden .. Ebook „künstliche Intelligenz“.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung :-(
Verschlüsselung von Nachrichten: einfaches Beispiel mit PHP
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Gerade in den letzten Jahren gewinnt die Verschlüsselung von Nachrichten, usw. aufgrund verschiedener bekannt gewordener Vorfälle zunehmend an Bedeutung.
Dafür kann je nach Anforderungen entweder eine sogenannte Punkt-zu-Punkt-Verschlüsselung (point-to-point encryption) oder eine Ende-zu-Ende-Verschlüsselung (end-to-end encryption) geeignet bzw. erforderlich sein.
Eine mögliche Umsetzung kann z.B. das Public-Key-Verschlüsselungsverfahren (asymmetrisches Verschlüsselungsverfahren => kryptographisches Verfahren) darstellen. Dabei wird ein Klartext (z.B. die Nachricht) mit dem öffentlichen Schlüssel (Public-Key vom Nachrichten-Empfänger) in einen Geheimtext umgewandelt (verschlüsselt). Mit Hilfe des geheimen Schlüssels (Private-Key) kann der Empfänger den Klartext (=Originalnachricht) wieder herstellen und lesen.
Es ist aber auch möglich einen Klartext mit einem Private-Key (geheimer Schlüssel) des Versenders der Nachricht zu verschlüsseln und vom Empfänger mit dem Public-Key (öffentlicher Schlüssel des Versenders) wieder zu entschlüsseln und lesbar zu machen. Damit kann z.B. sichergestellt werden, dass die Nachricht auch tatsächlich vom angegebenen Versender stammt oder damit alle öffentlichen Teilnehmer z.B. bei Kryptowährungen (BitCoin, usw.) die eingefügten Transaktionen der anderen Teilnehmer auf deren Richtigkeit überprüfen und bestätigen können.
Sehr häufig werden aber auch beide Formen ineinander verschachtelt angeordnet. Dabei müssen sowohl der Versender und auch der Empfänger ein eigenes Schlüsselpaar (öffentlicher und geheimer Schlüssel) besitzen.
Darunter habe ich ein einfaches Beispiel für Sie zum Probieren mit PHP programmiert. Damit können Sie einen beliebigen Text entweder mit dem (1.) Private-Key (erste Zeile) oder dem (2.) Public-Key (zweite Zeile) verschlüsseln. Unter dem Formular wird danach ein Link eingeblendet, in dessen Parameter der verschlüsselte Text und auch der Public-Key (bei 1.) enthalten ist, damit der Empfänger beim Klicken auf den Link den von Ihnen eingegebenen verschlüsselten Text wieder entschlüsseln und lesen kann.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
Blockchain: einfaches Beispiel mit PHP erstellt
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Der Begriff „Blockchain“ bedeutet ins Deutsche übersetzt, Blockkette. In diesem Zusammenhang wird eine solche Blockkette als eine Art Datenbank verwendet, in der alle Vorgänge (einzelne Blöcke) von jedem aktiven Teilnehmer auf deren Gültigkeit überprüft werden können. Damit soll ein Missbrauch durch einzelne Teilnehmer unterbunden bzw. erschwert werden.
Jeder neu erstellte Block muss zuerst von einer bestimmten Mindestanzahl von aktiven Teilnehmern (z.B. Peer-to-Peer-Netzwerk) bestätigt werden, damit dieser als gültig betrachtet und der gesamten Blockkette hinzugefügt wird. Eine sehr bekannte Anwendung ist z.B. Bitcoin. Auch sogenannte Smart Contracts, in der mehrere Parteien beteiligt sind, können damit automatisiert umgesetzt werden.
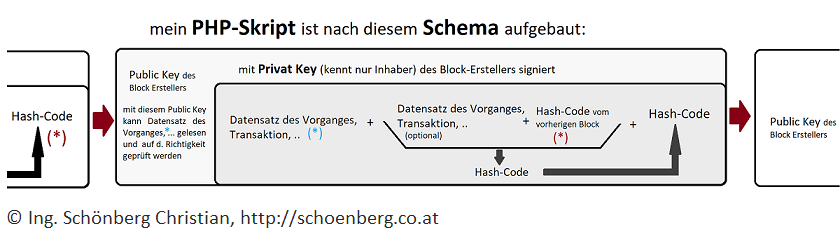
Ein einfaches Beispiel habe ich darunter nach dem abgebildeten Schema mit PHP programmiert.

Sie können meine Skripte ausprobieren, indem Sie im Formular einen Datensatz anlegen (mit dem Button „obige Eingaben senden ..“).
Hinweis: die eingegebenen Datensätze werden nicht gespeichert (nur innerhalb dieses Seitenaufrufes) und sind nach Aktualisieren dieser Seite nicht mehr vorhanden.
Sie können auch in der Textbox unten zum Testen einen Block (blau markiert) entfernen, an eine andere Stelle kopieren, usw. Wenn Sie danach einen Datensatz einfügen müsste dieser in der Grafik darunter automatisch als ungültig eingeordnet werden.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
HTML5: online Spiele erstellen mit JavaScript und PHP
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Noch vor einigen Jahren wurde als Plattform zur Programmierung von Spielen für Webseiten sehr häufig Adobe Flash genutzt. Unter diesem Link https://schoenberg.co.at/blog-software/2015/01/flash-script-4-gewinnt-spiel/ habe ich auch vor einigen Jahren ein einfaches „4 gewinnt“ Spiel mit Flash erstellt.
Seit der Einführung von HTML5 (fünfte Fassung der Hypertext Markup Language) und seitdem auch beinahe alle gängigsten Browser HTML5 unterstützen, lassen sich solche Spiele auch ohne zusätzlich notwendige Plugins (z.B. Adobe Flash-Player, ..) umsetzen.
Darunter habe ich eine einfache selbst erstellte Version des „4 gewinnt“-Spiel mit Hilfe von HTML5, JavaScript und PHP programmiert. In dieser Version versuchen meine PHP- und JavaScripte auch die Strategie des Spielers zu durchschauen und auch sogenannte Zwickmühlen zu erkennen (klappt zwar noch nicht immer :-(, aber hoffentlich immer öfter).
Ausprobieren können Sie dieses einfach, wenn Sie auf einen gelben Stein (oben) in der ausgewählten Spalte klicken und diesen somit einwerfen.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
SVG: skalierbare Vektorgrafiken in Webseiten einbinden
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Die Bezeichnung SVG ist die Abkürzung von „Scalable Vector Graphics“ und bedeutet auf Deutsch skalierbare Vektorgrafik. Damit lassen sich Vektorgrafiken auch in den derzeit gängigsten Webbrowsern darstellen.
Auch Animationen können z.B. mit JavaScript sehr einfach umgesetzt werden. Grafische Elemente wie Kreis, Ellipse, Rechteck, Pfad, Linie, Texte, usw. dienen dabei als Grundelemente (grafische Primitive), die beliebig kombiniert werden können.
Zu den wesentlichen Vorteilen zählen die Möglichkeit zur größeren Darstellung von Grafiken möglichst ohne Qualitätseinbußen.
Es gibt dazu auch zahlreiche JavaScript Bibliotheken wie z.B. Velocity, SnapSVG, usw. Mit diesen können skalierbare Vektorgrafiken zumeist deutlich einfacher in Webseiten eingebunden, sowie auch animiert werden.
Da es aber auch schon einige solcher JavaScript Bibliotheken gegeben hat, die es mittlerweile nicht mehr gibt bzw. nicht mehr aktualisiert werden, kann es auch hierbei sinnvoll sein, die notwendigen Skripte für Animationen, usw. selbst zu erstellen.
Darunter habe ich ein einfaches Beispiel einer solchen selbst erstellten und animierten skalierbaren Vektorgrafik erstellt.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
- 3D-Drucker
- Allgemein
- Audio
- Betriebs- wirtschaft
- Ebooks
- Forex
- Foto editieren
- Google+ API
- HTML-Spiele
- HTML5
- HTML5-Animation
- Internet-Marketing-Scripte
- Java
- JavaScript
- Linkedin API
- Mathematik
- Mikrocontroller
- nützliche Tools
- PHP-Scripte
- Raspberry Pi
- SEO-Tools
- Sicherheit
- SmartPhone Apps
- Technik
- Videos
- Windows App
- WordPress
- Xing API