schoenberg - think MINI:
Blockchain: einfaches Beispiel mit PHP erstellt
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Der Begriff „Blockchain“ bedeutet ins Deutsche übersetzt, Blockkette. In diesem Zusammenhang wird eine solche Blockkette als eine Art Datenbank verwendet, in der alle Vorgänge (einzelne Blöcke) von jedem aktiven Teilnehmer auf deren Gültigkeit überprüft werden können. Damit soll ein Missbrauch durch einzelne Teilnehmer unterbunden bzw. erschwert werden.
Jeder neu erstellte Block muss zuerst von einer bestimmten Mindestanzahl von aktiven Teilnehmern (z.B. Peer-to-Peer-Netzwerk) bestätigt werden, damit dieser als gültig betrachtet und der gesamten Blockkette hinzugefügt wird. Eine sehr bekannte Anwendung ist z.B. Bitcoin. Auch sogenannte Smart Contracts, in der mehrere Parteien beteiligt sind, können damit automatisiert umgesetzt werden.
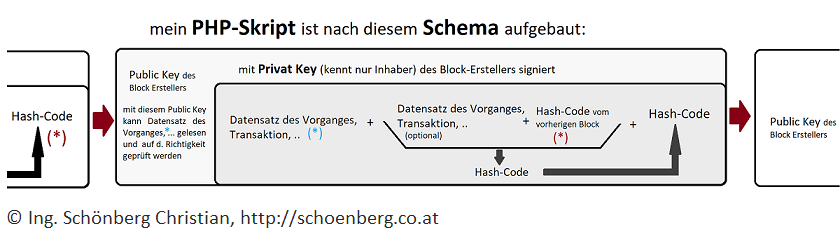
Ein einfaches Beispiel habe ich darunter nach dem abgebildeten Schema mit PHP programmiert.

Sie können meine Skripte ausprobieren, indem Sie im Formular einen Datensatz anlegen (mit dem Button „obige Eingaben senden ..“).
Hinweis: die eingegebenen Datensätze werden nicht gespeichert (nur innerhalb dieses Seitenaufrufes) und sind nach Aktualisieren dieser Seite nicht mehr vorhanden.
Sie können auch in der Textbox unten zum Testen einen Block (blau markiert) entfernen, an eine andere Stelle kopieren, usw. Wenn Sie danach einen Datensatz einfügen müsste dieser in der Grafik darunter automatisch als ungültig eingeordnet werden.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung :-(
HTML5: online Spiele erstellen mit JavaScript und PHP
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Noch vor einigen Jahren wurde als Plattform zur Programmierung von Spielen für Webseiten sehr häufig Adobe Flash genutzt. Unter diesem Link https://schoenberg.co.at/blog-software/2015/01/flash-script-4-gewinnt-spiel/ habe ich auch vor einigen Jahren ein einfaches „4 gewinnt“ Spiel mit Flash erstellt.
Seit der Einführung von HTML5 (fünfte Fassung der Hypertext Markup Language) und seitdem auch beinahe alle gängigsten Browser HTML5 unterstützen, lassen sich solche Spiele auch ohne zusätzlich notwendige Plugins (z.B. Adobe Flash-Player, ..) umsetzen.
Darunter habe ich eine einfache selbst erstellte Version des „4 gewinnt“-Spiel mit Hilfe von HTML5, JavaScript und PHP programmiert. In dieser Version versuchen meine PHP- und JavaScripte auch die Strategie des Spielers zu durchschauen und auch sogenannte Zwickmühlen zu erkennen (klappt zwar noch nicht immer :-(, aber hoffentlich immer öfter).
Ausprobieren können Sie dieses einfach, wenn Sie auf einen gelben Stein (oben) in der ausgewählten Spalte klicken und diesen somit einwerfen.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
SVG: skalierbare Vektorgrafiken in Webseiten einbinden
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Die Bezeichnung SVG ist die Abkürzung von „Scalable Vector Graphics“ und bedeutet auf Deutsch skalierbare Vektorgrafik. Damit lassen sich Vektorgrafiken auch in den derzeit gängigsten Webbrowsern darstellen.
Auch Animationen können z.B. mit JavaScript sehr einfach umgesetzt werden. Grafische Elemente wie Kreis, Ellipse, Rechteck, Pfad, Linie, Texte, usw. dienen dabei als Grundelemente (grafische Primitive), die beliebig kombiniert werden können.
Zu den wesentlichen Vorteilen zählen die Möglichkeit zur größeren Darstellung von Grafiken möglichst ohne Qualitätseinbußen.
Es gibt dazu auch zahlreiche JavaScript Bibliotheken wie z.B. Velocity, SnapSVG, usw. Mit diesen können skalierbare Vektorgrafiken zumeist deutlich einfacher in Webseiten eingebunden, sowie auch animiert werden.
Da es aber auch schon einige solcher JavaScript Bibliotheken gegeben hat, die es mittlerweile nicht mehr gibt bzw. nicht mehr aktualisiert werden, kann es auch hierbei sinnvoll sein, die notwendigen Skripte für Animationen, usw. selbst zu erstellen.
Darunter habe ich ein einfaches Beispiel einer solchen selbst erstellten und animierten skalierbaren Vektorgrafik erstellt.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
Chatbots: sich mit Roboter-Skripten unterhalten
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Die Aufgabe von Chatbots besteht im wesentlichen darin, daß diese mittels ausgetauschter (Chat-)Texte die Probleme, Wünsche und Anliegen von Webseitenbesuchern (z.B. Interessenten, Kunden, ..) möglichst genau erkennen und verstehen sollten, um dem anderen (menschlichen) Chatteilnehmer eine optimale Lösung in Form von Informationen (Daten, Fakten, usw.) bzw. ausgelöster Vorgänge (z.B. Buchung eines Supporttermins, ..) anbieten zu können.
Motivgründe für die Entwicklung solcher Chatbots können z.B.: Kostenersparnisse (Personal, ..), Automatisierung, usw. sein.
Herausforderungen für den Chatbot stellen dabei zuerst das Verstehen der Probleme, Anliegen und Ziele des (menschlichen) Chatteilnehmers, also Herausfiltern und Interpretieren von Informationen aus den Chattexten, sowie auch die Notwendigkeit Erfahrungen für die Verbesserung des Kundennutzens zu ermöglichen (Lerneffekt, künstliche Intelligenz).
Für die Programmierung solcher Chatbots gibt es auch bereits zahlreiche Frameworks wie z.B. wit.ai (Facebook Bot Engine), Microsoft Bot Framework, usw.. Da diese zum Teil bereits relativ weit entwickelt sind, lassen sich eigene Anwendungen damit zumeist schneller entwickeln.
Wenn man aber möglichst unabhängig von Facebook, Microsoft, usw. bleiben möchte, lassen sich sich die dafür erforderliche Skripte auch selbst programmieren.
Darunter habe ich ein solches vereinfachtes Chatbot-Skript programmiert. Dabei können Sie ganze Sätze eingeben. Das Skript versucht aufgrund Ihrer eingegebenen Chattexte Ihr Anliegen zu ermitteln und sucht dann im Hintergrund z.B. in der Wikipedia nach möglichst passenden Informationen.
Obwohl ich in meinen Skripten noch unzählige Details, Schwachstellen und Fehler aus- und verbessern muss, können Sie mein vereinfachtes Chatbot-Skript darunter ausprobieren, in dem Sie Fragen, usw. eingeben.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
Animationen mit JavaScript
Lieber XING-Kontakt, vielen Dank für Ihren Besuch!
Mit JavaScript lassen sich auch Animationen in Webseiten einfügen. Darunter habe ich ein einfaches Beispiel-Skript erstellt. Dabei folgen die Raketen einer sogenannten Wurfparabel. Auch bei den Bewegungen der ausgesprühten Sterne wird damit die Gravitation (Schwerkraft) nachgeahmt.
Ausprobieren können Sie dieses JavaScript, in dem Sie auf den Button Rakete starten klicken, dann wird zusätzlich zu den alle ca. 4 Sekunden automatisch gestarteten Rakete eine weitere Rakete gestartet.
und hier wie immer ein Glitze-Kleines-Bisschen Werbung 🙁
- 3D-Drucker
- Allgemein
- Audio
- Betriebs- wirtschaft
- Ebooks
- Forex
- Foto editieren
- Google+ API
- HTML-Spiele
- HTML5
- HTML5-Animation
- Internet-Marketing-Scripte
- Java
- JavaScript
- Linkedin API
- Mathematik
- Mikrocontroller
- nützliche Tools
- PHP-Scripte
- Raspberry Pi
- SEO-Tools
- Sicherheit
- SmartPhone Apps
- Technik
- Videos
- Windows App
- WordPress
- Xing API